js通过引入async await promise来解决异步回调地狱问题。
思考下面的两个场景
注:以下示例代码均用typescript实现
...
发表于2024年11月30日 10:58:51 更新于2024年11月30日 11:18:18
发表于2013年10月29日 15:07:57 更新于2013年10月29日 15:14:03
从flash到html5,从actionscript到javascript
一、前言
这些年,相信大家对flash与html5之争也见怪不怪了,这里很多人都是搞flash的,作为一名技术人员,我觉得不应该有门户之见,要博采众家之长,一门技术能够火起来,甚至扬言要取代某种技术,我们首先要做的是去熟悉他,看看他到底有什么过人之处,任何出于个人情感的争辩都没有意义。
我有十来年的flash经验,从最开始的flash动画,到actionscript2到actionscript3,再到flex,也算是自认为flash老鸟了,当html5火热时,我也一样感到彷徨和失落,觉得flash这么好的技术...
一、前言
这些年,相信大家对flash与html5之争也见怪不怪了,这里很多人都是搞flash的,作为一名技术人员,我觉得不应该有门户之见,要博采众家之长,一门技术能够火起来,甚至扬言要取代某种技术,我们首先要做的是去熟悉他,看看他到底有什么过人之处,任何出于个人情感的争辩都没有意义。
我有十来年的flash经验,从最开始的flash动画,到actionscript2到actionscript3,再到flex,也算是自认为flash老鸟了,当html5火热时,我也一样感到彷徨和失落,觉得flash这么好的技术...
发表于2013年10月8日 14:26:26 更新于2015年5月21日 11:41:01
今天看https,简要记录下加密解密的几点自己的理解。
A、可逆的加密解密:既要加密,还要能还原
1、最原始的加密,只有算法和源数据,任何人知道了算法和源数据都能加密、解密。
譬如所有字母后移一位形成新的字串。
2、带密钥的加密,不仅有算法和源数据,还有附带的一个参数(密钥),只有知道了算法、源数据、密钥才可以加密。
譬如所有字母后移n位,而n就可以认为是密钥,加密时可以自由配置。
2.1 对称加密
所谓对称加密,是带密钥加密的一种,如果解密用的密钥就是加密用的密钥,那就是对称加密。
2.2 不对称加密
所谓不对称加密,就是解密用的密钥和加密用的密钥不一样,神奇吧!
B、不可逆的...
A、可逆的加密解密:既要加密,还要能还原
1、最原始的加密,只有算法和源数据,任何人知道了算法和源数据都能加密、解密。
譬如所有字母后移一位形成新的字串。
2、带密钥的加密,不仅有算法和源数据,还有附带的一个参数(密钥),只有知道了算法、源数据、密钥才可以加密。
譬如所有字母后移n位,而n就可以认为是密钥,加密时可以自由配置。
2.1 对称加密
所谓对称加密,是带密钥加密的一种,如果解密用的密钥就是加密用的密钥,那就是对称加密。
2.2 不对称加密
所谓不对称加密,就是解密用的密钥和加密用的密钥不一样,神奇吧!
B、不可逆的...
发表于2013年10月2日 09:51:48 更新于2013年10月9日 15:14:38
1、XSS(Cross Site Script),即跨站脚本攻击,主要是在html页面中通过某种手段注入了js代码,而导致所有访问该页面的用户都会执行这段脚本。
譬如在提交评论时、在配置个人主页时插入特定代码,远程发送document.cookie等。
防御方法:cookie加httponly,encode用户输入的内容(转义<>等字符),尽量不要讲用户的内容作为html源码的一部分输出
2、XST(Cross Site Tracing),即跨站脚本攻击+http的trace方法。当cookie加入了httponly后,直接用js获取不到document.cookie。不...
譬如在提交评论时、在配置个人主页时插入特定代码,远程发送document.cookie等。
防御方法:cookie加httponly,encode用户输入的内容(转义<>等字符),尽量不要讲用户的内容作为html源码的一部分输出
2、XST(Cross Site Tracing),即跨站脚本攻击+http的trace方法。当cookie加入了httponly后,直接用js获取不到document.cookie。不...
发表于2013年9月24日 17:35:08 更新于2013年9月24日 17:40:18
1、用原生xmlhttprequest
a.设置请求头setRequestHeader的Content-Type为你发送过去的数据,如表单或者json等
b.设置responseType为blob
c.根据content-type发送对应的数据过去
d.侦听成功响应,取到二进制的response(应该是blob对象)
e.创建blob的url
f.创建一个虚拟的a link,href指向blob的url,name,并触发click事件
...
a.设置请求头setRequestHeader的Content-Type为你发送过去的数据,如表单或者json等
b.设置responseType为blob
c.根据content-type发送对应的数据过去
d.侦听成功响应,取到二进制的response(应该是blob对象)
e.创建blob的url
f.创建一个虚拟的a link,href指向blob的url,name,并触发click事件
...
发表于2013年9月23日 11:03:11 更新于2013年9月23日 12:16:01
一直很疑惑prop与attr的区别,今天特意研究了以下,备查如下。
jQuery文档里有一段很精辟的描述:
...
jQuery文档里有一段很精辟的描述:
...
发表于2013年9月21日 22:35:06 更新于2013年9月21日 22:35:06
收藏的几篇关于js、css效率的文章,包括纯js以及js dom操作导致的repaint、reflow相关效率的阐述。
Efficient JavaScript
重温Reflow
[url=http://www.stubbornella.org/content/2009/03/27/reflows-repaints-css-performance...
Efficient JavaScript
重温Reflow
[url=http://www.stubbornella.org/content/2009/03/27/reflows-repaints-css-performance...
发表于2013年9月9日 15:30:04 更新于2013年9月9日 15:30:04
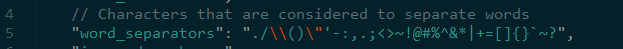
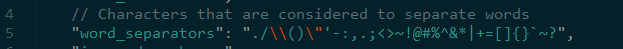
对于写php和js的人来说,sublime双击无法选中$xxx,只能选中xxx,实在是痛苦,今天搜了一把,原来很简单,只要在setting里
将word_separators里的$删掉即可,这样就能双击选中$及变量名了。

将word_separators里的$删掉即可,这样就能双击选中$及变量名了。

发表于2013年7月10日 10:52:35 更新于2013年7月29日 15:54:32
1、事件侦听中reture false
原生事件侦听中reture false与event.preventDefault()等效,都是禁止默认动作生效。
另外,jQuery中的事件侦听也模拟了return false。
2、禁止选中
对于firefox与chrome可以将css属性user-select设置为none
...
原生事件侦听中reture false与event.preventDefault()等效,都是禁止默认动作生效。
另外,jQuery中的事件侦听也模拟了return false。
2、禁止选中
对于firefox与chrome可以将css属性user-select设置为none
...
发表于2013年6月27日 18:30:35 更新于2013年7月1日 15:00:19
总结以下最近写JQuery扩展的疑惑。
写一个JQuery扩展很容易:
这样就行了,调用方法如下:
写一个JQuery扩展很容易:
(function($){
$.fn.TestComponent = function(){
return this.each(function() {
console.log('init');
});
};
})(jQuery);
这样就行了,调用方法如下:
但是通常一个功能完善的扩展不仅仅是调用一次初始化就完事的,假设是要扩展出一个基...$('#test').TestComponent();
分类
琐碎文字 As3&Flex RIA UG English CodingArt C++ PHP Webserver E音乐盒 Unity3d C# JS&Html5 Tools mobile golang 最近发表
- js的锁以及异步调用相关(2024年11月30日 10:58:51)
- golang学习之函数/方法/接口(2022年1月6日 17:50:24)
- golang学习之零值(2022年1月6日 16:38:10)
- hello, 2018(2018年1月15日 22:47:25)
- 字体类型名词解释(2015年1月18日 11:29:14)
- 获取mysql表注释以及列注释(2014年11月13日 15:56:32)
- php连接ms sql数据库的一些问题(2014年9月15日 20:32:14)
- virtualbox虚拟网络:NAT&bridge桥接网络(2014年8月25日 22:51:35)
- php图片加水印(2014年8月15日 22:50:42)
- windows查看端口占用情况(2014年7月31日 21:19:30)
最近回复

 浙公网安备33010802004887号
浙公网安备33010802004887号