sshong发表于2013年9月7日 08:47:31 更新于2013年9月7日 08:47:31
测试了下php中几个字符串替换函数的效率,结论:
str_replace > strtr > preg_replace
测试代码如下:
...
sshong发表于2013年8月11日 09:00:55 更新于2013年8月11日 09:39:03
关于cookie与session,这里简单的记一些,
由于http是无状态的,也就是服务器不认识客户端,要让他们认识,于是产生了session(用一个id标明用户身份)。
同样,由于http是无状态的,有时服务器想在客户端存储点信息,于是产生了cookie。
cookie可以通过客户端js读取写入,也可以通过服务器端在http响应头中设置,同时下次访问该服务器时会自动读取这些cookie并放到http请求头中。
1、session是用sessionid来标示用户的,而这个sessionid必须在每次客户端请求服务器时告知,联想到cookie,自然最好的方式就是用cookie来保存ses...
sshong发表于2013年7月15日 10:36:04 更新于2013年7月15日 10:36:04
用了一段时间的sublime,确实很顺手,这里记录下我用的几个插件:
1、
Package Control这个不用说了,有了它,安装其他插件方便太多,大部分插件都可以通过它来安装。
安装后,ctrl+shift+p,Package Control:Install Package来安装其他插件。
2、
JsFormat格式化js代码的,ctrl+a...
标签:无分类:未分组阅读:3506评论:1阅读全文 sshong发表于2013年7月10日 10:52:35 更新于2013年7月29日 15:54:32
1、事件侦听中reture false
原生事件侦听中reture false与event.preventDefault()等效,都是禁止默认动作生效。
另外,jQuery中的事件侦听也模拟了return false。
2、禁止选中
对于firefox与chrome可以将css属性user-select设置为none
...
sshong发表于2013年6月27日 18:30:35 更新于2013年7月1日 15:00:19
总结以下最近写JQuery扩展的疑惑。
写一个JQuery扩展很容易:
(function($){
$.fn.TestComponent = function(){
return this.each(function() {
console.log('init');
});
};
})(jQuery);
这样就行了,调用方法如下:
$('#test').TestComponent();
但是通常一个功能完善的扩展不仅仅是调用一次初始化就完事的,假设是要扩展出一个基...
sshong发表于2013年6月24日 10:29:09 更新于2013年6月24日 10:29:33
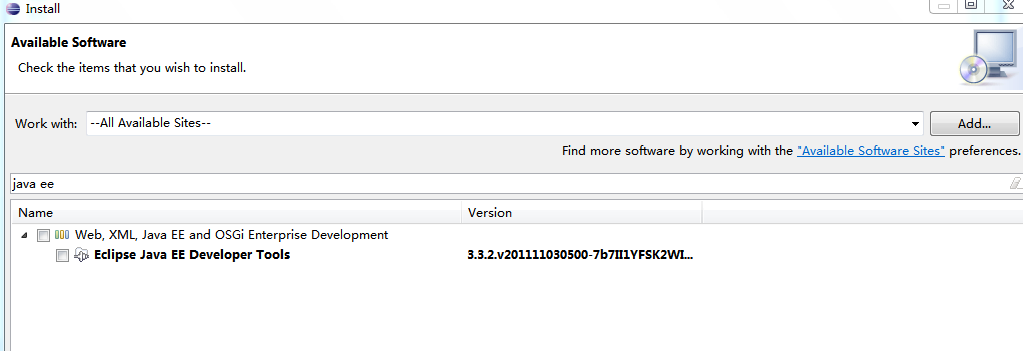
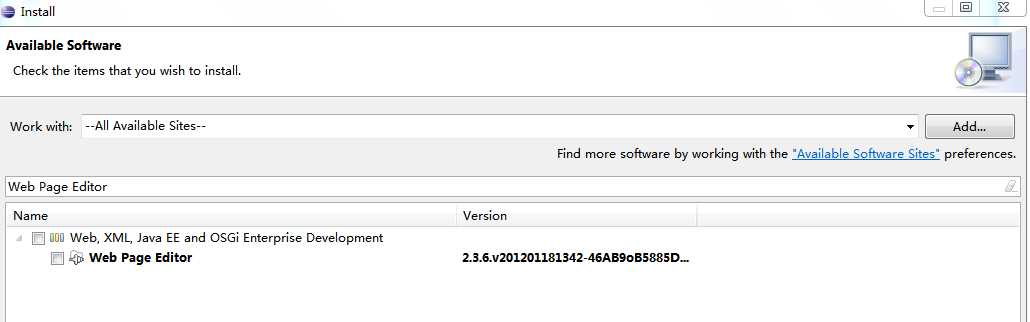
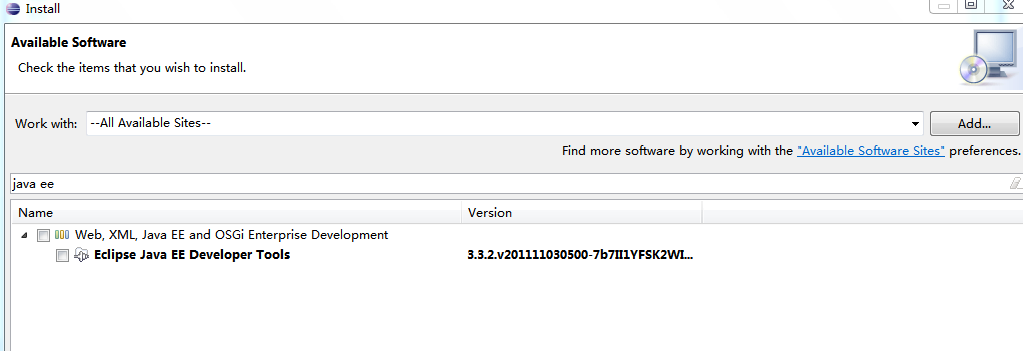
打开eclipse,help --> install new software,
搜索java ee以及Web Page Editor,安装上就行了


sshong发表于2013年6月20日 16:14:18 更新于2013年7月31日 10:47:55
结合上一篇讲event的日志:
JavaScript基础练习源码(二)Event事件相关,由于那篇日志主要讲的是js原生的事件侦听方法,这里再谈谈js原生的事件触发方法。
说起事件event,跟通知notification总是有想通相似之处的,然而又跟消息message不一样。
几年前学习as3的时候就有过这些疑问,参见
as3事件处理机制的一些缺陷message可以认为是1对...
sshong发表于2013年5月14日 21:23:04 更新于2013年5月14日 21:23:04
两年前的今天,父亲去世。
两年了,从不敢相信这样平常熟悉的声音会这样消失两年,而我坐在这里,徒有一声叹息。
无数次幻想自己推开家门,看见你消瘦的身影,听见你洪亮的声音。
父亲,原谅我,从未给你一个温暖的拥抱,从未给你哪怕是些许的问候,希望你在另一个世界里过的好。
sshong发表于2013年5月8日 15:10:51 更新于2013年5月8日 15:13:05
js是单线程的,脚本和事件处理程序一时刻只能执行一个,没有并发的概念。
客户端(浏览器)js时间线,从同步顺序脚本执行,逐步转为异步事件驱动。
源自javascript权威指南,自己整理理解:
1、创建document对象,开始解析web页面。创建HTMLHtmlElement对象,添加到document中。
创建HTMLHeadElement添加到HTMLHtmlElement中等等,总之遇到不同的标签创建不同的element、node等等,这个阶段document.readyState = 'loading'。
2、遇到link外部css,创建线程加载,并继续解析文档。
3...
sshong发表于2013年5月3日 19:12:45 更新于2013年5月3日 19:14:01
众所周知,css有几种方式定义,按照优先级从低到高分别是:
1、引用外部css文件,<link>方式。
2、直接写在html head中的css代码,<style>方式。
3、直接写在html元素的style属性中,<a style='color:red'>方式,也称为内联方式。
1、2的方式可以在html元素中设置属性id、class等,在css中可以根据id或者class进行选择。
在前端开发中,经常会用到js来操控css以达到某些动态效果。
通常,用得最多的就是通过js操控内联样式以及class属性。
1、js操控内联样式,即html元素的s...
共208篇日志 第4/21页
下一页 上一页 尾页 首页